Вы научитесь применять на практике новые технологии и методики, призванные стать инструментами будущего для веб-разработчиков клиентских приложений. Эта визуальный редактор javascript книга адресуется всем, кто хочет научиться быстро и эффективно решать задачи веб-мастеринга и стать специалистом по созданию веб-порталов профессионального уровня. С помощью этих средств вы сможете создавать полноценные веб-сайты любого назначения, например интерактивные интернет-магазины или непрерывно обновляемые новостные порталы. Прочитав эту книгу, вы станете настоящим веб-мастером, готовым к работе над любыми проектами. В современном мире наивысшую ценность имеет информация, но не менее важно уметь этой информацией управлять. Эта книга посвящена языку запросов SQL и управлению базами данных.
популярных редакторов кода в 2022

Среди прочих есть и русский, о чём вы могли догадаться по приводимым мною скриншотам. Если Вам нужны шаблоны для Novi Builder на русском языке, то найти вы их сможете в данном обзоре. Преимущество онлайн HTML + CSS конструктора в том, что процесс не привязан к одному компьютеру, поэтому над проектом может работать целая команда. Да, с помощью Vanilla JS или фреймворков, таких как Phaser, можно создавать разнообразные игры. Хотя данная статья и дает общее понимание того, как сделать игру на javascript, однако прочесть и научиться — не самый удачный подход.
Что позволяет конструктор сайтов Novi Builder на практике?

Текстовый редактор CodePen выглядит великолепно, подсвечивает синтаксический код многими цветами. Codeshare – это бесплатный онлайн редактор, который позволяет вам писать, редактировать и делиться кодом с друзьями и коллегами. Его можно использовать для обучения других пользователей и обмена данными. Многие компании также используют инструмент для постановки задач стажерам. Если вы веб-разработчик или владелец сайта, которому необходимо внести несколько быстрых изменений в шаблон, вы по достоинству оцените полезность текстовых редакторов.
Работа с пресетами в Novi Builder конструкторе веб сайтов

Его можно использовать для построения меню, проверки правильности заполнения форм, смены изображений или для чего-то еще, что можно сделать на Web-странице. В курсе рассказывается об истории создания HTML5, возможностях, совместимости с другими стандартами, основных структурных элементах и их использовании в современных браузерах. Демонстрируются новые элементы разметки и атрибуты, улучшающие формы, элемент video и создание индивидуального видеоплеера, «холст», API сокеты, кэширование приложения и хранилища данных на клиентских компьютерах. Дается введение в технологию многопоточного выполнения кода Web Workers и описываются основные возможности геолокации.
Простой редактор фото на javascript
- Созданный или отредактированный на его базе код вы всегда можете экспортировать в виде архива для дальнейшего использования или продажи.
- Описаны самые последние версии языка разработки серверных сценариев PHP — 5.3 и 6.0.
- JQuery – популярная JavaScript библиотека с открытым кодом.
- Но эта логика выдвигает и целый ряд пожеланий к архитектуре продуктов на Node.js.
- Часть III – обширный справочник по базовому языку JavaScript, включающий описания всех классов, объектов, конструкторов, методов, функций, свойств и констант, определенных в JavaScript 1.8, V8 3.0 и ECMAScript 5.
- Tod’s Blog создан для тех, кто хочет научиться зарабатывать в сети и активно интересуется темой монетизации сайтов.
В качестве примера рассмотрим плагин карусели Owl Carousel, который позволяет добавлять на страницу слайдер картинок. Работу плагинов можно увидеть в режиме редактирования Novi Builder. В меню Настройки страницы доступны такие параметры конфигурации, как SEO, имя страницы, внешние ресурсы. Здесь же можно дополнительно добавить ссылки на скрипты пользователя.
Создаем фиксированное меню на CSS, jQuery + решение проблемы с якорями
Множество книг, доступных на сегодняшнем рынке, документируют возможности CSS от A до Я. Главная задача этой книги — научить вас решать проблемы с помощью CSS. Более подробно о каждом плагине вы можете прочитать в официальной документации Novi Builder, которая идёт в комплекте с данным конструктором веб страниц.
Zend Framework нацелен на разработку более безопасных, надежных и современных Web 2.0-приложений и служб и на использование общедоступных API. Из этой книги, автор которой хорошо разбирается в вопросе и прекрасно владеет техническим языком, вы узнаете, каким образом Zend Framework достигает поставленных целей. Вы можете скачать бесплатно или читать онлайн книгу Zend Framework. Разработка веб-приложений на PHP, автор Викрам Васвани / Vikram Vaswani с нашего сайта. PhpStorm – это текстовый редактор премиум-класса, который обеспечивает анализ кода и предотвращение ошибок для языков программирования, таких как PHP, HTML, CSS, JavaScript и других языков.
Зачем выбрать разработку на Python?
BlueGriffon — это бесплатный HTML-редактор с визуализацией для веб-разработки с поддержкой HTML, CSS, JavaScript и других языков программирования и разметки. CoffeeCup HTML Editor — это удобный HTML-редактор со встроенными инструментами для создания, проверки и публикации веб-страниц. Эта программа для HTML-редактирования поддерживает CSS, JavaScript и другие языки программирования и разметки. Bluefish поддерживает собственную систему плагинов, с которой вы можете добавлять в редактор различные функции, такие как работа со стилями, минимизация CSS, подсветка синтаксиса для разных языков программирования. Сборка проектов позволяет сгруппировать файлы и папки, относящиеся к конкретному проекту, чтобы работать с ними было удобнее. Кроме того, она позволяет выполнять операции с целым проектом, такие как поиск и замена текста, компиляция программы, тестирование.
Данное издание не является введением в HTML5, а представляет собой полноценный учебный курс, который научит вас создавать с помощью HTML5 современные сайты и веб-приложения. Каждая глава посвящена определённой ключевой теме HTML5, также рассмотрены сложные вопросы HTML5, CSS3, JavaScript. Книга содержит множество примеров программного кода, благодаря чему вы сможете легко усвоить и применить знания по каждому тегу, стилю и функции, включенным в спецификацию HTML5.
Но эта логика выдвигает и целый ряд пожеланий к архитектуре продуктов на Node.js. В частности, использование многоуровневого подхода, модели издатель/подписчик, написание асинхронного кода с инъекциями зависимостей и т.д. Главная мысль, которую я хочу донести, — нужно выбирать не язык программирования, а интересное вам направление. То есть, сначала определяете, чем хотите заниматься, а уже исходя из этого, подбираете подходящий курс изучения — Python, PHP, JavaScript и так далее. JavaScript — один из популярнейших языков программирования, к тому же сравнительно простой в изучении. После обучения HTML5 + CSS3 + JS уже можно рассчитывать на более высокий доход, чем с базовым HTML + CSS.
Тем более, что в последнее время я достаточно активно начал этим заниматься — разбираю «PHP внутренности» некоторых WordPress решений, правлю HTML верстку макетов, экспериментирую с CSS стилями и т.п. Разумеется, для работы при этом используется не блокнот, а специальный редактор. В поисках идеальной программы я рассмотрел несколько вариантов, возможно, в будущем обо всех них расскажу. Решение позиционируется в первую очередь как PHP IDE, но отлично подходит для HTML/CSS и JavaScript веб-разработки. Редактор кода Visual Studio от Microsoft – это стильный многоплатформенный и бесплатный текстовый редактор. Также доступно несколько расширений, позволяющих добавлять новые языки, темы и инструменты.
JavaScript преобразует статичные веб-страницы в динамические, меняющиеся и взаимодействующие с пользователем. Язык программирования JavaScript управляет мультимедиа, анимирует изображения, меняет текст на веб-странице и многое другое. Сразу следует оговориться, что рассматриваемый сервис не охватывает все разнообразие языков программирования. Вероятно, это достаточно труднореализуемая задача для онлайн решений, лучше в таких случаях юзать специализированный софт по типу PHP IDE Codelobster, Phpstorm и др. Codepen ориентирован исключительно на Web и поддерживает язык разметки HTML, каскадные таблицы стилей CSS + JavaScript, что наиболее часто применяются в создании сайтов. Этих трех направлений вполне достаточно, чтобы обеспечить востребованность сервиса в профессиональной среде.
Наконец, для оптимизации работы с анимациями и звуками рекомендуется использовать аппаратное ускорение, чтобы уменьшить нагрузку на процессор и повысить общую производительность игры. HTML5 Canvas – это элемент HTML, который позволяет рисовать графику на веб-странице. Но, наверное, круто было бы видеть в одном окошке программу, а во втором какую-нибудь блок-схему, например drakon, и чтобы это было wysiwyg. На практике у Jetbrains Ide много преимуществ, среди которых научные сценарии, возможность подключения сразу к нескольким базав, обновление и удаление плагинов по необходимости, online проверка, поиск по коду.
HTML + CSS — самый минимум, чтобы заниматься веб-разработкой, а точнее — версткой. Это не языки программирования в прямом смысле, но знать их нужно. Недостатки и слабые стороны JS можно компенсировать при помощи TypeScript, Flow и других инструментов, но это скорее полумера. Поэтому на JavaScript, как правило, не разрабатывают сложные программы, требующие максимальной надежности.
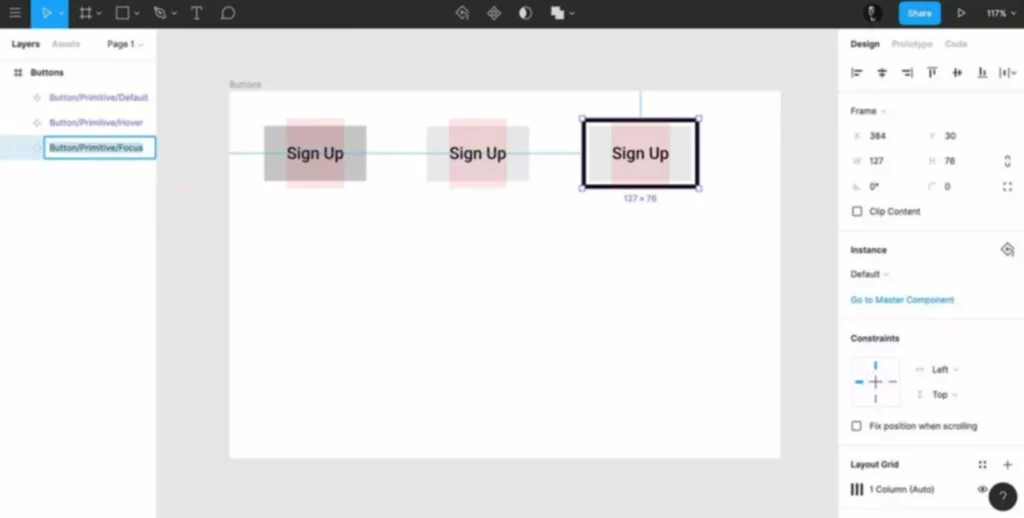
Чтобы внести изменения в HTML какого-либо элемента, необходимо в режиме дизайна открыть контекстное меню путем нажатия на элемент правой клавишей мыши. В открытой панели HTML подсветится строка с содержанием выбранного элемента. В первом случае в режиме дизайна открываем панель пресетов, нажимаем Добавить новый пресет и заполняем поля. Во втором случае выбираем необходимую область страницы, открываем контекстное меню, нажав правой клавишей мышью, заполняем все предложенные поля и сохраняем пресет. Плагины позволяют производить различные настройки контента сайта в визуальном режиме. Естественно, каждый плагин позволяет конфигурировать элементы пресетов уникальным образом.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ .
